Book 2 pages viewer version 1.0
by Kyotaro
公開日:2011-03-31 最終更新日:2011-05-21
1. はじめに
Book 2 pages viewerは、連番画像を書籍や雑誌のように左右に並べて表示させるHTML+Javascriptです。マウスクリックやキー入力でページを移動することができます。また、「右開き/左開き」や「最初のページを見開きの半分から開始する」などの項目が設定できます。
Book 2 pages viewerには以下のような制約があります。
- 画像ファイルはすべて同じサイズで表示されます。
- サイズの異なる画像は強制的にリサイズされます。
- 指定できる画像ファイル形式は一種類のみです。
- JpegやGIF、PNGなどのファイル形式を混在させることはできません。
- Internet Explorer 6には対応していません。
- Internet Explorer 6はメーカーよりバージョンアップが推奨されています。
- 今後も対応の予定はありません。
- Internet Explorerでは、ローカル環境では動作しません。
- 動作確認のためにはWebサーバ上にアップロードしてください。
ご使用の前に、以下の説明と使用許諾および免責事項をご確認ください。
2. 画面の説明
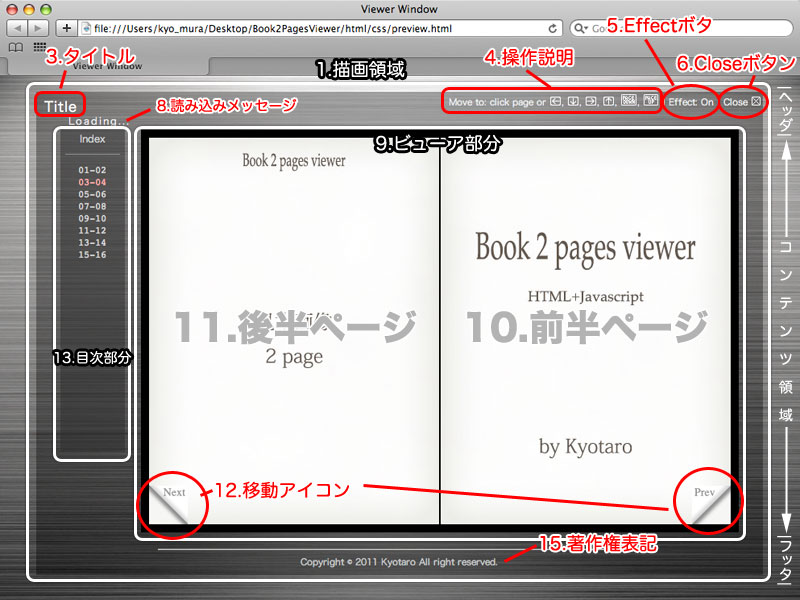
htmlフォルダ内のindex.htmlをブラウザで開いてください。以下のような画面が表示されます。

- (1) 描画領域
- (2) ヘッダ領域
- (3) タイトル
- このhtmlページの表題です。主に作品タイトルなどに使用します。
- (4) 操作説明
- ページの移動方法を記述します。
- (5) Effectボタン
- クリックすると視覚効果(ページのフェードイン)のオン/オフを切り替えます。フェードインの効果はブラウザや環境によって若干見え方が異なります。
ページ移動の動作が遅い場合、Effectをオフにすると改善されることがあります。 - キーボードの「e」を押下することでも切り替えることができます。
- (6) Closeボタン
- クリックするとウィンドウを閉じます。
- 条件によっては動作しない場合があります。詳しくは下記のCloseボタンについてを参照してください。
- (7) コンテンツ領域
- 実際の内容が表示される領域です。
- (8) 読み込みメッセージ
- 設定ファイルを読み込み中と、読み込みエラー時に表示されます。設定ファイルの読み込みが終了すると非表示になります。
- (9) ビューア部分
- 画像を見開きで表示する部分です。「本」に該当します。
- (10) 前半ページ
- 見開きの内、ページ数の若い画像が表示されます。
右開きの時はビューアの右側、左開きの時はビューアの左側になります。 - (11) 後半ページ
- 見開きの内、ページ数の大きい画像が表示されます。
右開きの時はビューアの左側、左開きの時はビューアの右側になります。 - (12) 移動アイコン
- マウスがページ領域に重なると表示されます。
前半ページにマウスオーバーするとPrevious(前へ)、後半ページにマウスオーバーするとNext(次へ)が表示されます。 - (13) 目次部分
- ページ数と現在開いているページをリスト表示します。
該当の行をクリックすると、ビューアの画像がそのページの画像に変わります。 - (14) フッタ領域
- (15) 著作権表記
- ページの著作者などを記載します。
- ブラウザでindex.htmlを開くと、Javascriptが設定ファイルの読み込みを開始します。
- 設定ファイルが正常に読み込まれると、その内容に従ってレイアウトの変更や画像の読み込みが始まります。
- ページが表示されず、読み込みメッセージ部分が「Loading...」と表示されたままになっている場合、設定ファイルが存在しない可能性があります。dataフォルダ内にpreference.xmlが存在するか確認してください。
- Internet Explorerは、ローカル環境では設定ファイルの読み込みを行いません。動作を確認するには、すべてのファイルをWebサーバ上にアップロードしてください。
Closeボタンについて
CloseボタンはJavascriptで動作しますが、セキュリティの関係上、Javascriptは通常自分自身が開いたウィンドウしか閉じられないようになっています。したがって、アドレスバーにURLを直接入力したり、リンクを経由して表示されたページはCloseボタンでは閉じられません。
Closeボタンを正常に動作させるためには、index.htmlを新規ウィンドウで開く必要があります。リンクタグ<a>のtarget属性「target="_blank"」を使用するか、呼び出し側のページからJavascriptのwindow.open()を使用してください。
target属性は使用が非推奨になっている属性ですので、Javascriptの使用をお勧めします。Javascriptを使用した一例を示します。
<a href="javascript:window.open('./index.html');void(0);" title="ビューアを開く" >Open viewer</a>openの後の()は、index.htmlの位置に応じて変更してください。
3. 設定方法
Book 2 pages viewerをWeb上に公開するまでの手順を説明します。
- まずは、表示したい複数の画像ファイルを用意します。
- ファイル形式を統一してください。
- ファイルの拡張子に大文字と小文字を混在させないでください。
(Webでは基本的に小文字を使用するようにしてください。) - 画像は設定した高さと幅で表示されます。あらかじめすべての画像を
表示サイズにリサイズしておくことをお勧めします。
- 画像ファイルのファイル名を、表示したい順に1から始まる連番にします。
- 数字はゼロ詰めしないでください。例)×01.jpg, 02.jpg, ... ○1.jpg, 2.jpg, ...
- 用意した画像ファイルをpagesフォルダに保存します。
- 最初に入っている画像ファイルはサンプルファイルです。削除してください。
- 設定ファイルを編集します。
- dataフォルダ内のpreference.xmlファイルをテキストエディタで開きます。
- エンコード方式が指定できるエディタを使用してください。
- Book 2pages viewerで使用するエンコード方式はすべてUTF-8です。
- 設定項目を編集します。
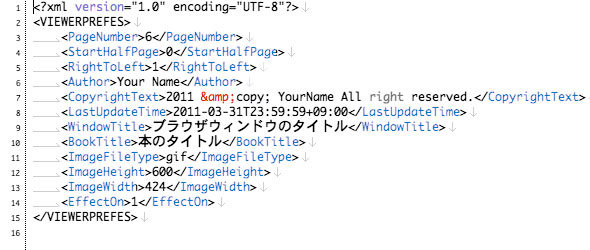
- 設定ファイルはXML形式で記述されています。
- XMLはHTMLに似て、データを項目名のタグで囲んだ形で表します。

設定項目
- PageNumber
- 最大ページ数です。用意した画像の枚数を指定します。
- StartHalfPage
- 1の時、見開きの後半ページ(右開きなら左側、左開きなら右側のページ)からページを開始します。0の場合は前半ページから開始します。
0または1以外の値は指定しないでください。 - RightToLeft
- 1の時、ページの進行方向は右から左(右開き)になります。0の場合は左から右(左開き)になります。
一般的に、縦書きの書物は右開き、横書きの書物は左開きになっています。
0または1以外の値は指定しないでください。 - Author
- 画像ファイルの作者の名前を指定します。この内容にしたがってmetaタグのauthorを書き換えます。
記号や日本語も使用できますが、記述時には文字参照についてを確認してください。 - CopyrightText
- フッタ領域の著作権表記の文章を指定します。metaタグのcopyrightも書き換えます。
記号や日本語も使用できますが、記述時には文字参照についてを確認してください。 - LastUpdateTime
- 最後にアップロードされた日付を指定します。書式はYYYY-MM-DDThh:mm:ssTZDです。この内容にしたがってmetaタグを書き換えます。
例)2011年4月1日12時34分56秒(日本)→2011-04-01T12:34:56+09:00 - WindowTitle
- ブラウザウィンドウの上部、タイトル部分に表示される文字を指定します。
- BookTitle
- 本のタイトル(ギャラリー名、小説の表題など)を指定します。
- ImageFileType
- 画像ファイルの形式(拡張子)を指定します。
- 画像以外の形式を指定しないでください。
- ImageHeight
- 画像を表示する高さを指定します。
- ImageWidth
- 画像を表示する幅を指定します。
- EffectOn
- デフォルトで視覚効果(ページのフェードイン)を有効にするか指定します。
視覚効果はhtml上でも変更できます。
- 編集が終了したら、設定ファイルを保存します。
- dataフォルダ内のpreference.xmlファイルをテキストエディタで開きます。
- Webサーバ上に新しいディレクトリを作成します。
- htmlフォルダ以下のすべてのファイルとフォルダを、作成したディレクトリにアップロードします。
- Webブラウザを起動し、アップロードしたindex.htmlにアクセスします。設定内容が反映されているか確認してください。
- 設定が反映されていない場合は再読み込みを行ってください。
- 再読み込みを行っても設定が反映されない場合は、キャッシュのクリアを試みてください。
- キャッシュのクリアを行っても反映されない場合、すべてのファイルが
正しくアップロードされているか確認してください。
- 意図通りに表示されていたら、外部ファイルからindex.htmlにリンクを張ります。
- Javascriptまたはtarget="_blank"属性を使用して、新規ウィンドウを作成するように注意してください。
詳細はCloseボタンについてを参照してください。
- Javascriptまたはtarget="_blank"属性を使用して、新規ウィンドウを作成するように注意してください。
文字参照について
HTMLでは、タグなど記述に使用する記号(「&」や「<」、「>」など)をソース内でそのまま使用することはできません(実際には大抵普通に表示されますが、場合によってはエラーを引き起こす原因となる正しくない記述です)。
そこで、そのような記号を使用する場合は数値参照や文字参照を使用します。たとえば「&」の場合、数値参照では「&」、文字参照では「&」と記述します。
コピーライトを表す記号「©(○の中にc)」は、HTMLのソースでは「©」と表記します。しかし、さらに厳密なXMLでは、標準で使用できる文字参照(XMLでは実体参照)の中に「©」は含まれていません。したがって、XML形式で記述されている設定ファイルでは、コピーライトの記号を使用するには「&copy;」と記入する必要があります。
4. カスタマイズ
A. デザインを変更する
Book 2 pages viewerでは、すぐに使用できる3種類のテンプレートを用意しています。
- [ css ]
- custom_A.css(デフォルト)
- custom_B.css
- custom_C.css
たとえばテンプレートをBに変更する場合、index.htmlをエディタで開き、CSSを指定している部分を下記のように編集します。
<link rel="stylesheet" type="text/css" href="./css/custom_A.css" />↓
<link rel="stylesheet" type="text/css" href="./css/custom_B.css" />- custom_C.cssを使用する場合、imagesフォルダ内の以下の画像をappendフォルダ内の同名の画像ファイルと差し替えてください。背景が明るい色のため、白色の透過画像では視認性が低下します。
- [ append ]
- arrowDown.png
- arrowLeft.png
- arrowRight.png
- arrowUp.png
- close.png
- pageDown.png
- pageUp.png
- [ append ]
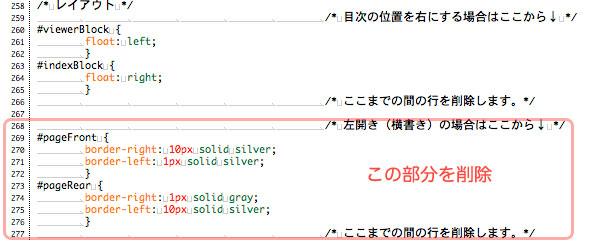
- また、custom_C.cssを使用して左開きにする場合、CSSの修正が必要です。
エディタでcustom_C.cssを開き、下記の行を削除してください。
- 移動アイコンは、デフォルトのものを含めて二通り用意しています。使用する場合はimagesフォルダ内の以下の画像をappendフォルダ内の同名の画像ファイルと差し替えてください。
- [ append ]
- nextLtoR.png
- nextRtoL.png
- prevLtoR.png
- prevRtoL.png
- [ append ]
B. デザインを修正する
背景色や文字色、または背景画像などを変更するには、CSSを編集してください。
- CSSファイルの編集にはエンコードを指定できるエディタを使用してください。
- cssフォルダ内に、preview.htmlという表示確認用のファイルがあります。ファイルをWebサーバ上にアップロードしたり画像を読み込んだりせずに、表示を素早く確認することができます。
- CSSファイル内の最後尾に「お手軽カスタマイズ」という主なパーツの色指定などをピックアップした箇所があります。CSSの編集に不慣れな方は、まずその部分から着手してください。
- base.cssは変更しないでください。
preview.html内のビューア部分の大きさは初期設定の大きさです。実際にはこの部分は、設定ファイルを読み込んだ後に指定された画像の大きさにリサイズされます。ただし、ページ間の余白や、目次部分との間隔、両サイドの余白などはそのまま維持されます。
C. 文章などを追加する
タイトルや著作権表記以外にも文章を追加したいことがあります。その場合はソース内のフリーエリアを使用して下さい。フリーエリアはヘッダ領域、コンテンツ領域、フッタ領域の三箇所に存在します。
フリーエリアはCSSで非表示になっています。使用するテンプレートの該当部分の記述を編集して下さい。
5. 使用許諾および免責事項
Book 2 pages viewer(以下当スクリプト)をするにあたり、利用者は下記の項目に同意するものとします。
- 当スクリプトのパッケージ内に含まれる、すべてのファイルの著作権はKyotaroにあります。
- 公序良俗に反する場合を除いて、利用者は当スクリプトを商用または非商用の如何にかかわらず、そのまま、または一部改編して利用することができます。
- Kyotaroの許可なく当スクリプトの一部またはすべてを配布、または販売することを禁止します。
- 当スクリプトを使用することによって生じたいかなる損害についても、Kyotaroは一切責任を負いません。
6. 梱包内容一覧
- [ Book2PagesViewer ]
- readme.html
- [ readmeImages ]
- 01.jpg
- 02.jpg
- 03.jpg
- [ append ]
- [ Key Black ]
- arrowDown.png
- arrowLeft.png
- arrowRight.png
- arrowUp.png
- close.png
- pageDown.png
- pageUp.png
- [ Move Icons ]
- nextLtoR.png
- nextRtoL.png
- prevLtoR.png
- prevRtoL.png
- [ Key Black ]
- [ html ]
- index.html
- [ css ]
- base.css
- custom_A.css
- custom_B.css
- custom_C.css
- preview.html
- [ data ]
- blank.gif
- preference.xml
- [ images ]
- arrowDown.png
- arrowLeft.png
- arrowRight.png
- arrowUp.png
- bg_a_body.jpg
- bg_b_body.gif
- bg_c_container.jpg
- bg_c_indexBlock.jpg
- close.png
- nextLtoR.png
- nextRtoL.png
- pageDown.png
- pageUp.png
- prevLtoR.png
- prevRtoL.png
- [ pages ]
- 1.jpg
- 2.jpg
- 3.jpg
- 4.jpg
- 5.jpg
- 6.jpg
- [ script ]
- book2PageViewer.js
- effect.js
Copyright © 2011 Kyotaro All right reserved.
kyotaro_ruten@mac.com